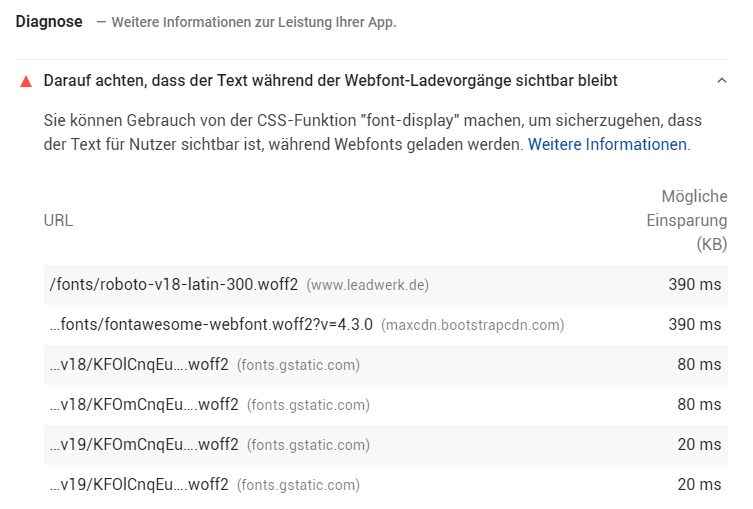
Wer schon einmal mit PageSpeed Insights seine Seite getestet hat, stößt vielleicht auf die folgende Meldung bzw. Vorschlag:
Darauf achten dass der Text während der Webfont-Ladevorgänge sichtbar bleibt
Sie können Gebrauch von der CSS-Funktion “font-display” machen, um sicherzugehen, dass der Text für Nutzer sichtbar ist, während Webfonts geladen werden.
Sie brauchen Unterstützung und mehr Informationen zu diesem Thema? Dann sprechen Sie uns an oder besuchen Sie unsere WordPress Agentur-Webseite.
Um diese Meldung zu beseitigen muss dass CSS in Ihrem System angepasst werden. Hierbei gilt es zu beachten, welcher Font geladen wird. In der Auswertung von Google sieht man welcher Font von welcher Quelle stammt.
Vielleicht interessieren Sie sich auch für das Thema "Wie schafft ein kleines Unternehmen den Sprung ins professionelle Online-Marketing?".Webschriftarten die außergewöhnlich sind werden extern eingebunden oder vom eigenen Sever gehostet. Außergewöhnliche Schriftarten sind auf den PC’s und SmartPhones dieser Welt nicht zu finden.
Daher werden Sie verzögert geladen und bis dahin wird standardmäßig kein Text/Font angezeigt. Um die Art zu bestimmen wie die Fonts geladen werden gibt es unterschiedliche Parameter die im Quellcode auf dem Server gesetzt werden können.
Das Bild zeigt ein Layout mit Webfonts und Textinhalten. Lösung: Wenn Webfonts in einem Layout verwendet werden, sollten die Textinhalte während des Ladevorgangs der Schriftarten sichtbar bleiben. Generiert mit einer Bilder-KI.
@font-face-Regel bindet Schriftdateien ein
|
| Frei wählbarer Name für die Schrift
| |
@font-face { |
font-family: Route;
font-display: swap;
src: url(/fonts/route/Route.woff2),
url(/fonts/route/Route.woff); }
^
|
+- Link zur Schriftdatei
In diesem Fall wurde der Paramter “font-dispay: swap;” eingebunden. Dieser sorgt dafür, dass vor der Schriftart die z.B. extern eingebunden ist, eine andere Schriftart eingeblendet bzw. geladen wird.
Der Fehler in PageSpeed Insights sollte nun nach der Einbindung dieses Parameters nicht mehr erscheinen.