In der dynamischen Welt des Online-Marketings ist die Google Search Console (GSC) ein unverzichtbares Instrument für Webmaster und SEO-Experten. Während viele mit den Grundfunktionen dieses mächtigen Tools vertraut sind, bleibt oft ein Großteil seines
Potenzials ungenutzt.
Jenseits der Basisfunktionen verbirgt die GSC eine Fülle von fortgeschrittenen Techniken und Strategien, die dazu beitragen können, die Sichtbarkeit und Performance einer Website erheblich zu steigern. In diesem Artikel tauchen wir tiefer in diese fortgeschrittenen Funktionen ein, beleuchten ihre Bedeutung und zeigen, wie sie effektiv genutzt werden können, um die organische Reichweite einer Website zu maximieren.
Table of Contents
Leistungsdaten der Google Search Console
Die Google Search Console (GSC) bietet eine Fülle von Daten, die es Website-Betreibern ermöglichen, die Performance ihrer Website in der organischen Suche zu verstehen und zu optimieren. Ein tieferer Einblick in diese Leistungsdaten kann entscheidend sein, um die Sichtbarkeit und den Traffic einer Website zu steigern.
Sie brauchen Unterstützung und mehr Informationen zu diesem Thema? Dann sprechen Sie uns an oder besuchen Sie unsere SEO Agentur-Webseite.
Saisonale Trends

Jede Website hat ihre eigenen saisonalen Schwankungen. Ein Online-Shop kann beispielsweise während der Weihnachtszeit einen Anstieg der Suchanfragen verzeichnen, während ein Blog über Gartenarbeit im Frühjahr und Sommer mehr Traffic erhält.
Vielleicht interessieren Sie sich auch für das Thema "Google Analytics 4 Property Unterschiede & Vorteile".
Die GSC ermöglicht es, diese saisonalen Trends zu erkennen, indem sie Daten über einen längeren Zeitraum anzeigt. Durch das Verständnis dieser Trends können Website-Betreiber ihre Inhalte und Marketingstrategien entsprechend anpassen, um das meiste aus diesen Hochphasen herauszuholen.
Nutzung von Filtern


Das Bild zeigt eine Reihe von fortgeschrittenen Techniken und Best Practices für die Google Search Console. Generiert mit einer Bilder-KI.
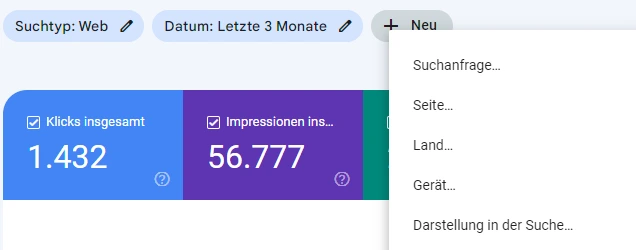
Die Leistungsübersicht in der GSC bietet verschiedene Filteroptionen, die es ermöglichen, die Daten nach bestimmten Kriterien zu segmentieren. Man kann beispielsweise Daten nach Datum, Gerät, Land oder Suchanfrage filtern. Dies ermöglicht einen detaillierten Überblick darüber, wie bestimmte Segmente der Zielgruppe performen. Zum Beispiel könnte ein Unternehmen feststellen, dass mobile Nutzer eine höhere Absprungrate haben, was auf Probleme mit der mobilen Optimierung hinweisen könnte.
Keyword-Performance

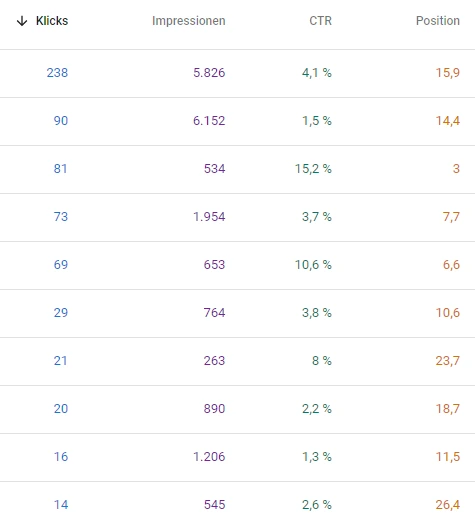
Einer der wertvollsten Aspekte der GSC ist die Möglichkeit, zu sehen, für welche Keywords eine Website rankt. Dies beinhaltet nicht nur die Anzahl der Impressionen und Klicks für jedes Keyword, sondern auch die durchschnittliche Position in den Suchergebnissen und die Click-Through-Rate (CTR).
Mit diesen Daten können Website-Betreiber erkennen, welche Keywords gut performen und wo es noch Optimierungspotenzial gibt. Es könnte beispielsweise festgestellt werden, dass eine Seite für ein bestimmtes Keyword auf Position 11 rankt. Mit gezielten SEO-Maßnahmen könnte diese Seite möglicherweise auf die erste Seite der Suchergebnisse gehoben werden, was zu einem erheblichen Anstieg des Traffics führen würde.
Erweiterte Indexierungsstrategien

Die Indexierung ist ein zentraler Bestandteil der Suchmaschinenoptimierung. Wenn eine Seite nicht von Google indexiert wird, hat sie keine Chance, in den Suchergebnissen zu erscheinen, unabhängig von ihrer Qualität oder Relevanz.
Die Google Search Console bietet Website-Betreibern wertvolle Einblicke in den Indexierungsstatus ihrer Seiten und hilft bei der Identifizierung und Behebung von Problemen. Folgende fortgeschrittene Strategien sind dafür geeignet, um das Beste aus der Indexierung herauszuholen.
Verwendung von Robots.txt und Meta-Tags
Die Datei robots.txt gibt Anweisungen an Suchmaschinen-Crawler, welche Teile einer Website sie besuchen oder meiden sollen. Es ist wichtig, sicherzustellen, dass wichtige Seiten nicht versehentlich blockiert werden.
Meta-Tags, insbesondere der noindex-Tag, können auf Seitenebene verwendet werden, um Suchmaschinen anzuweisen, eine bestimmte Seite nicht zu indexieren. Dies kann nützlich sein, wenn Sie Duplikate oder vertrauliche Inhalte haben.
Schnelle Behebung von Indexierungsproblemen
Die Google Search Console meldet oft Indexierungsprobleme, wie z.B. blockierte Ressourcen oder Seiten mit Redirects. Es ist wichtig, diese Probleme schnell zu beheben, um sicherzustellen, dass alle wichtigen Seiten korrekt indexiert werden.
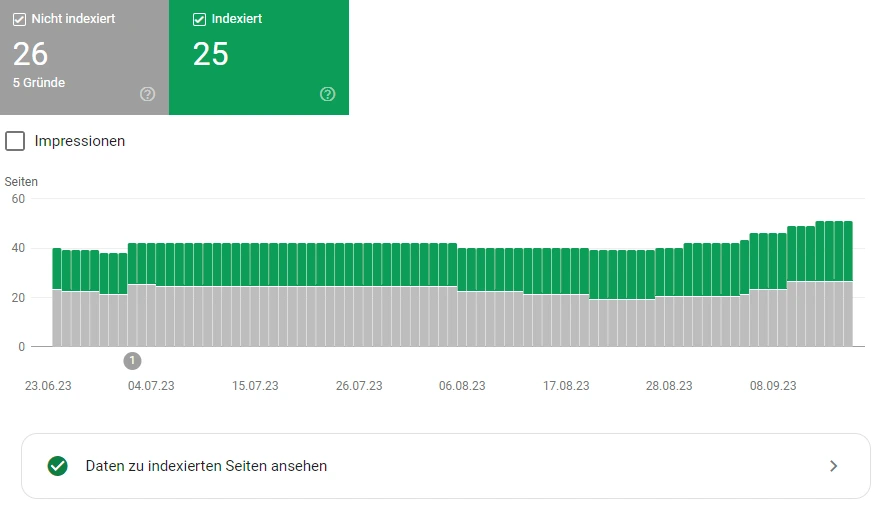
Überwachung der Indexierungsrate
Eine plötzliche Abnahme der Anzahl der indexierten Seiten kann auf ein größeres technisches Problem hinweisen. Es ist wichtig, die Indexierungsrate regelmäßig zu überprüfen und nach unerklärlichen Schwankungen Ausschau zu halten.
Optimierung der XML-Sitemap
Eine gut strukturierte XML-Sitemap kann Suchmaschinen helfen, den Inhalt einer Website effizienter zu crawlen und zu indexieren. Stellen Sie sicher, dass Ihre Sitemap aktuell ist und nur relevante Seiten enthält. Über die Google Search Console können Sie Ihre Sitemap
einreichen und Feedback zur Struktur und den Inhalten erhalten.
Verwendung von strukturierten Daten
Strukturierte Daten helfen Suchmaschinen, den Inhalt von Webseiten besser zu verstehen. Dies kann die Indexierung verbessern und dazu führen, dass Ihre Inhalte in speziellen Suchfunktionen wie Rich Snippets oder Knowledge Graphs erscheinen.
Optimierung für Mobile First

In der heutigen digitalen Ära, in der Smartphones und Tablets zu den Hauptzugriffspunkten für das Internet geworden sind, hat Google die Bedeutung von mobilfreundlichen Websites erkannt und die “Mobile First”-Indexierung eingeführt. Dies bedeutet, dass Google die mobile
Version einer Website als Hauptversion für die Indexierung und das Ranking betrachtet. Daher ist es unerlässlich, dass Websites für mobile Geräte optimiert sind, um in den Suchergebnissen eine gute Position zu erreichen.
Die Mobile First-Optimierung geht über das einfache Responsive Design hinaus. Es geht darum, den mobilen Nutzern eine ebenso vollständige und benutzerfreundliche Erfahrung zu bieten wie Desktop-Nutzern. Hier sind einige Schlüsselaspekte, die bei der Optimierung für Mobile First berücksichtigt werden sollten:
Schnelle Ladezeiten
Mobile Nutzer sind oft unterwegs und erwarten, dass Websites schnell laden. Verwenden Sie Tools wie Google’s PageSpeed Insights, um die Ladezeiten Ihrer Website zu überprüfen und Empfehlungen zur Beschleunigung zu erhalten. Das Komprimieren von Bildern, das Minimieren von Code und das Verwenden von Browser Caching können die Ladezeiten erheblich verbessern. Eine gute Pagespeed verbessert das SEO Ranking.
Benutzerfreundliches Design
Die Navigation sollte einfach und intuitiv sein, mit gut sichtbaren Schaltflächen und Menüs, die leicht mit den Fingern bedient werden können. Vermeiden Sie zu kleine Schriftgrößen und stellen Sie sicher, dass interaktive Elemente wie Formulare und Schaltflächen für mobile Nutzer leicht zugänglich sind.
Inhaltsoptimierung
Da mobile Bildschirme kleiner sind, sollte der Inhalt klar und prägnant sein. Vermeiden Sie große Textblöcke und nutzen Sie stattdessen Aufzählungszeichen, kurze Absätze und Zwischenüberschriften, um den Inhalt leicht verdaulich zu machen.
Technische Aspekte
Stellen Sie sicher, dass Ihre Website den richtigen Meta-Tag für den Viewport verwendet, um sicherzustellen, dass sie sich korrekt an verschiedene Bildschirmgrößen anpasst. Vermeiden Sie auch Technologien, die auf mobilen Geräten nicht gut funktionieren, wie z.B.
Flash.
Testen und Überprüfen
Es ist wichtig, Ihre Website regelmäßig auf verschiedenen mobilen Geräten und Betriebssystemen zu testen, um sicherzustellen, dass sie korrekt angezeigt wird und
funktioniert. Tools wie Google’s Mobile-Friendly Test können dabei helfen, Probleme zu identifizieren und zu beheben.
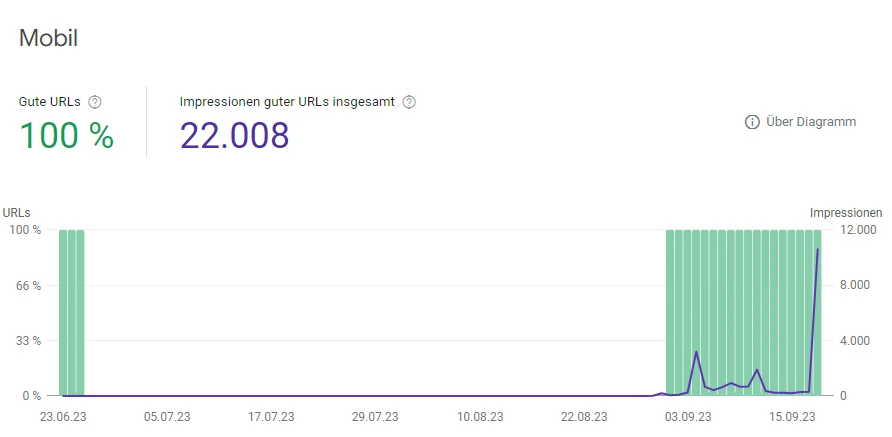
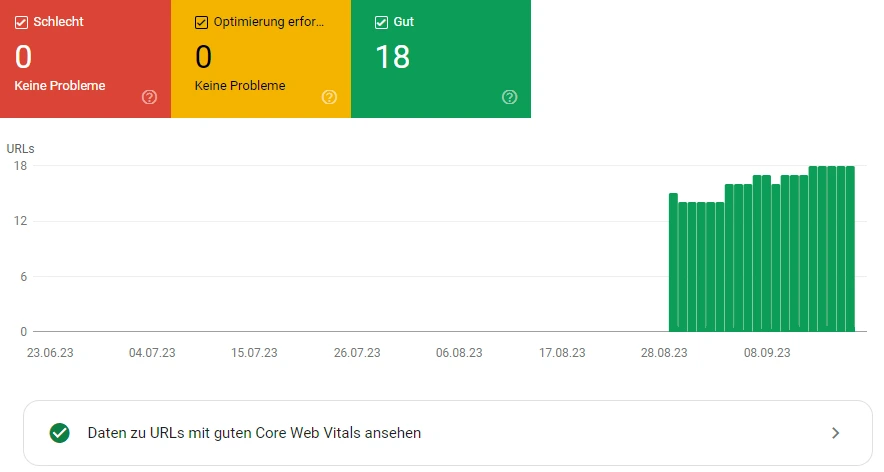
Nutzung der Core Web Vitals

Die Core Web Vitals sind ein Satz von Leistungsindikatoren, die von Google eingeführt wurden, um die Qualität der Benutzererfahrung auf Websites zu messen. Sie sind zu einem entscheidenden Faktor in den Suchalgorithmen von Google geworden und spielen eine zentrale Rolle bei der Bestimmung der Platzierung einer Website in den Suchergebnissen. Die drei Hauptkomponenten der Core Web Vitals sind: Ladezeit (LCP), Interaktivität (FID) und visuelle Stabilität (CLS).
Ladezeit (Largest Contentful Paint, LCP)
Dieser Indikator misst die Zeit, die benötigt wird, um das größte Inhaltselement einer Seite zu laden. Eine optimale LCP liegt unter 2,5 Sekunden. Um eine gute LCP zu erreichen, sollten Webseitenbetreiber sicherstellen, dass ihre Server schnell reagieren, Ressourcen effizient geladen werden und Render-Blockierungen minimiert werden.
Interaktivität (First Input Delay, FID)
FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (z.B. Klicken auf einen Link) bis zur Reaktion des Browsers auf diese Interaktion. Ein guter FID-Wert liegt unter 100 Millisekunden. Um dies zu erreichen, sollte der Haupt-Thread so frei wie möglich gehalten werden. Das bedeutet, dass lange Aufgaben, die den Thread blockieren könnten, minimiert oder verzögert werden sollten.
Visuelle Stabilität (Cumulative Layout Shift, CLS)
CLS misst die Menge an unerwarteten Layoutverschiebungen auf einer Seite. Ein niedriger CLS-Wert (unter 0,1) zeigt an, dass die Seite stabil ist und sich nicht unerwartet verschiebt, was zu einer besseren Benutzererfahrung führt. Um eine gute CLS zu erreichen, sollten Webseitenbetreiber sicherstellen, dass Bilder und Videos Abmessungen haben, Schriftarten sichtbar geladen werden und Anzeigen oder eingebettete Inhalte nicht unerwartet das Layout verschieben.
Die Berücksichtigung der Core Web Vitals ist nicht nur für SEO-Zwecke von entscheidender Bedeutung, sondern auch, um den Besuchern eine optimale Benutzererfahrung zu bieten. Eine schnelle, reaktionsfreudige und visuell stabile Website führt zu höheren Konversionsraten, geringeren Absprungraten und insgesamt zufriedeneren Benutzern.
Es ist wichtig zu betonen, dass die Optimierung der Core Web Vitals ein fortlaufender Prozess ist. Mit den ständigen Updates und Änderungen in der Webtechnologie sollten Webseitenbetreiber regelmäßig ihre Performance überwachen und Anpassungen vornehmen, um den sich ändernden Best Practices und den Erwartungen der Benutzer gerecht zu werden.
Fazit
Die Google Search Console (GSC) ist weit mehr als nur ein Überwachungstool. Sie ist ein mächtiges Instrument, das, wenn es richtig eingesetzt wird, den Unterschied zwischen einer durchschnittlichen und einer herausragenden Website-Performance ausmachen kann.
Wie in diesem Artikel hervorgehoben, bietet die GSC tiefe Einblicke in die Leistungsdaten, fortgeschrittene Indexierungsstrategien, Mobile-First-Optimierung und die entscheidenden Core Web Vitals.
Durch die effektive Nutzung dieser Funktionen können Unternehmen ihre Sichtbarkeit in den Suchergebnissen steigern, technische Fehler beheben und eine bessere Benutzererfahrung bieten. Für jeden, der ernsthaft daran interessiert ist, seine Online-Präsenz zu optimieren, ist die Google Search Console ein unverzichtbares Tool. Es ist nicht nur eine Frage des “ob”, sondern des “wie” man die GSC nutzt, um echte, messbare Ergebnisse zu erzielen.